Pre izvesnog vremena, jedan broj osoba koji je video moj Tviter poziv moga je da vidi novu verziju ovog bloga, koji sada prvi put od njegovog osnivanja (2005.g.) vizuelno objedinjen i u engleskoj i u srpskoj verziji. Redefinicija bloga je rađena u sklopu kompanije Internet Group, a jedan od razloga za to je i sam prikaz savremenih mogućnosti prilagođavanja izgleda Web sajta konkretnim potrebama vremena u kojem živimo.
U sklopu Interet Grupe Web dizajn je dominantno kreirala i kodirala Ivona Karajlović, a implementaciju ovog dizajna u WordPress je dominantno radio Željko Galetić.
Šta je Responsive Web Design?

Jedna od glavnih karakteristika savremenog Interneta sa aspekta njegovog korišćenja je da sve veći broj osoba koristi sve veći broj različitih uređaja da bi pristupao Internetu sa različitih mesta, na različite načine.
Objedinjavanje doživljaja pri pregledanju nekog Web sadržaja i prilagođavanje doživljaja njegovog korišćenja (korisnički doživljaj – User Experience – UX) određenoj platformi (kopjuter, tablet, mobilni telefon…) naziva se Responsive Web Design.
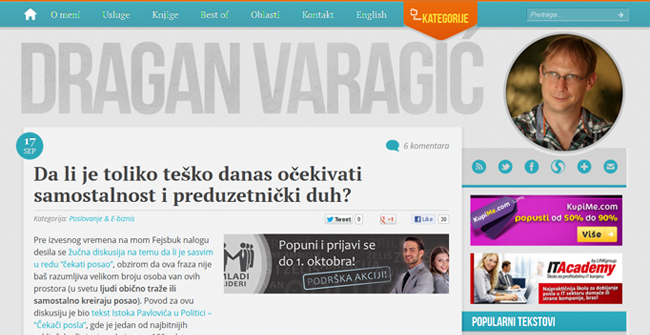
Na primeru mog bloga, na gornjim slikama možete videti verziju izgleda bloga koja je veoma slična pri većim rezolucijama (od 1024 pix širine, na više), gde se vide baneri Kupime.com i IT akademije u dimenziji 300×100 pix.

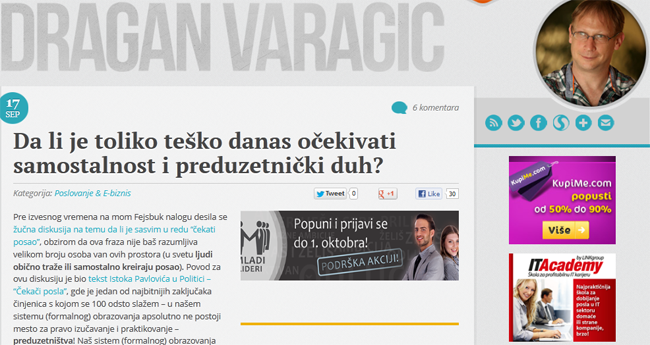
Ako se isti sadržaj prikaže u nižim rezolucijama (npr. za tablete), da bi se blog prikazao na adekvatan način, prikazuje se druga dimenzija banera – 180×150 pix.

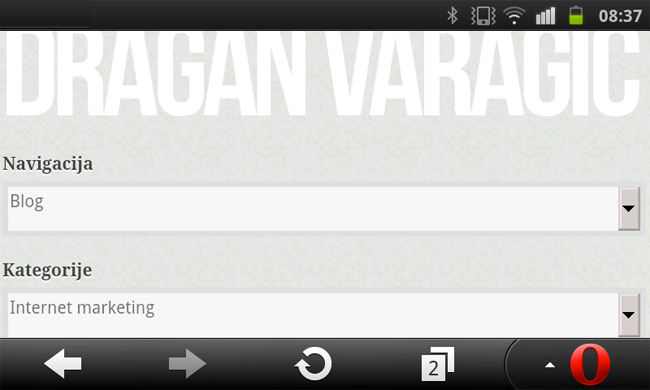
Za rezolucije koje su bliske prikazu na mobilnim telefonima, odabrana je verzija bloga bez prikaza reklama, a i korisnički doživljaj je potpuno promenjen u odnosu na sam uređaj preko koga se pristupa ovom blogu.
U ovom konkretnom slučaju, izgled bloga je prilagođen za tri različite širine ekrana, što predstavlja i minimum dimenzija za prilagođavanje (mobilni tel., tablet i kompjuter). U zavisnosti od potrebe, svaka definisana dimenzija (kojih može biti veoma veliki broj) može biti potpuno prilagođena konkretnim potrebama onoga što je cilj samog Web sajta (npr. naručivanje, prodaja), tako da npr. u dimenzijama za tablet i za mobilne tel. može da se kreira korisnički doživljaj koji veoma liči na sadašnje varijante kreiranja posebnih mobilnih aplikacija.
Jedini problem filozofije Responsive Web Design-a je što je zahtevniji proces prilagođavanja izgleda i što ima veći broj potrebnih rezolucija za prilagođavanje – veći je posao i veća cena, samim tim. Praktično, za jedan Web sajtpravi se veći broj rešenja Web dizajna. Ali, ako se ovakve cene u nekom (da kažemo) prosečnom slučaju složenosti primene adekvatno – cena ove operacije bi trebalo da bude znantno niža nego što je potrebno za kreiranje posebnih mobilnih aplikacija za veliki broj različitih platformi (Android, Symbian, iOS, Widows…).
Koliko uopšte koristite mobilne aplikacije?
U naredne dve godine, generalno posmatrano procenat korišćenja mobilnih aplikacija će se sve više smanjivati, naročito u slučaju pojave novih aplikacija. Odakle možete da proverite ovakav podatak i na čega se on odnosi:
- Koliko imate danas instaliranih prozora programa na vašem mobilnom telefonu ili tabletu?
- Koliko aplikacija od onih koje imate uopšte koristite?
- Koliko mislite da ćete više aplikacija koristiti za dve godine?
U mom malom istraživanju koje i vi možete da sprovedete kada pitate različite osobe koliko različitih mobilnih aplikacija koriste, došao sam do broja 5! Od x instaliranih aplikacija, kod nas ljudi obično realno koriste do 5 aplikacija! Kada sam te iste osobe pitao koliko misle da će realno koristiti aplikacija u naredne dve godine, uglavnom sam dobio odgovor da ako i povećaju broj korišćenja različitih aplikacija, to će verovatno biti jedna ili dve više!
Ako je vaša nova aplikacija u tih 5-6 realno korišćenih aplikacija za mobilne telefone, tada se isplati kreirati takvu mobilnu aplikaciju. Bez obzira na to da li se vaša mobilna aplikacija dovoljno koristi ili ne, vi svakako bi trebalo da imate web sajt koji je prilagođen različitim vrstama (mobilnih) platformi, jer dominantan broj osoba ipak može koristiti vaš Web sajt/servis preko browser-a, što je i sada slučaj, a biće slučaj i u naredne dve godine.
Prethodno bi trebalo da posluži kao prikaz važnosti Responsive Web Design-a (da kažemo npr. Prilagodljivi Web dizajn).
Ako sebe nazivate Web dizajnerom, a još ne radite opisana prilagođenja – kasnite! Krenite u ovu oblast što pre…
Ako imate Web sajt a nemate ga prilagođenog za različite (mobilne) platforme, razmislite o tome da ga što pre prilagodite…
Za dalje proučavanje ove materije, proučite detaljno Responsive Web Design Process Infographic.
Šta je Responsive Web Design?,










Ovaj novi izgled je savršen! Stvarno mi se sviđa. Svaka čast autorima – kreatorima 🙂
Sjajan dizajn. Svi smo oduševljeni kako izgleda Smashing, malo ko ima petlje da primeni responsive kako valja. Čestitke dizajnerima, pomerili su granice na domaćem vebu.
Znacajno bolje
Tek sad vidim da sam emotivno vezan za stari dizajn 🙁 . Ali sa novim tekstovima, sve će valjda doći na svoje 🙂 promene su nužne, a ovo je lepo.
Pregledan i veoma lak za korišćenje, brzo sam se naviko na novi dizajin. Plava boja me podseća na twiter 😉
Da, responsive je definitivno sve prisutniji i namece se kao najbolje resenje za prikaz sajta na mobilnim platformama i rezolucijama!
Vizuelno je daleko od savršenog, ali svakako značajan iskorak napred. Tehnički sasvim odgovara zahtevima savremenog tržišta. Sve u svemu OK. Samo napred.
Jedan lijepi i moderan dizajn, osobno nemam nikakve primjedbe, sve je pregledno i razumljivo. Čestitke na promjeni 😉
Ja nikako nisam stigla da pogledam, od onog trenutka kad sam rekla da sam bila prva. Sad kad sam konačno kliknula na link, prva pomisao mi je bila “Ovo mora da je radio Željko!” I bila sam u pravu. Svaka čast i njemu i Ivoni, a i vama što ste prepoznali prave talente u moru foliranata. 🙂 Pozdrav.